Hexo是一个快速、简洁且高效的博客框架。本文记录了建立本站时遇到的各种问题。
Hexo安装
本地linux配置
安装依赖
1 | # installs nvm (Node Version Manager) |
Hexo安装
1 | # 安装Hexo |
Mac上安装hexo会产生如下错误:
1 | npm error code EEXIST |
这个错误是EACCES权限问题,请遵循 由 npmjs 发布的指导 修复该问题:
1 | # 创建一个npm全局安装目录 |
博客配置
初始化博客
1 | hexo init myblog |
菜单栏图标
可以调用Font Awesome中的图标。在主题的配置文件中,找到menu模块,在“||”后引用图标。
1 | menu: |
发布博客
上面我们已经在本地建立了自己的博客环境(即使用“hexo init”初始化了的那个文件夹),下面就可以开始编辑我们的博客了。
这里建议大家不要把大文件和原始分辨率的图片放到这个文件夹里面。因为我们通常会使用git来管理这个文件夹,由于git会保存这个文件夹的所有历史记录,所以我们放入这个文件夹的大文件会被记录到“.git”文件夹中,即使之后将这些大文件删除了,也不会影响“.git”中备份的文件,导致“.git”文件夹体积过于庞大,不利于我们在远程仓库中管理这个文件夹。对于我们需要在文章中引用的图片,我们建议使用图床服务进行处理,后文中我们会介绍如何使用Github配置一个我们自己的图床。
Hexo部署
将Hexo静态网站部署到公共服务器
方法一、Github Pages 部署
Github Pages是Github提供的静态网站免费托管服务。通过它,我们可以直接从自己的Github仓库读取并部署网站,而不需要购买额外的服务器资源。
在上文中我们已经通过“hexo clean && hexo g && hexo server --static”命令在本地服务器上运行了我们的博客站点。在这个过程中,本地服务器依赖于“./public”文件夹下的内容,生成了我们的个人博客页面。而利用Github Pages部署网站的过程就相当于将“./public”文件夹中的数据推送到我们的Github仓库中。这个操作可以通过“hexo d”命令实现。
-
创建一个用于博客发布的Github仓库,并开启Pages服务
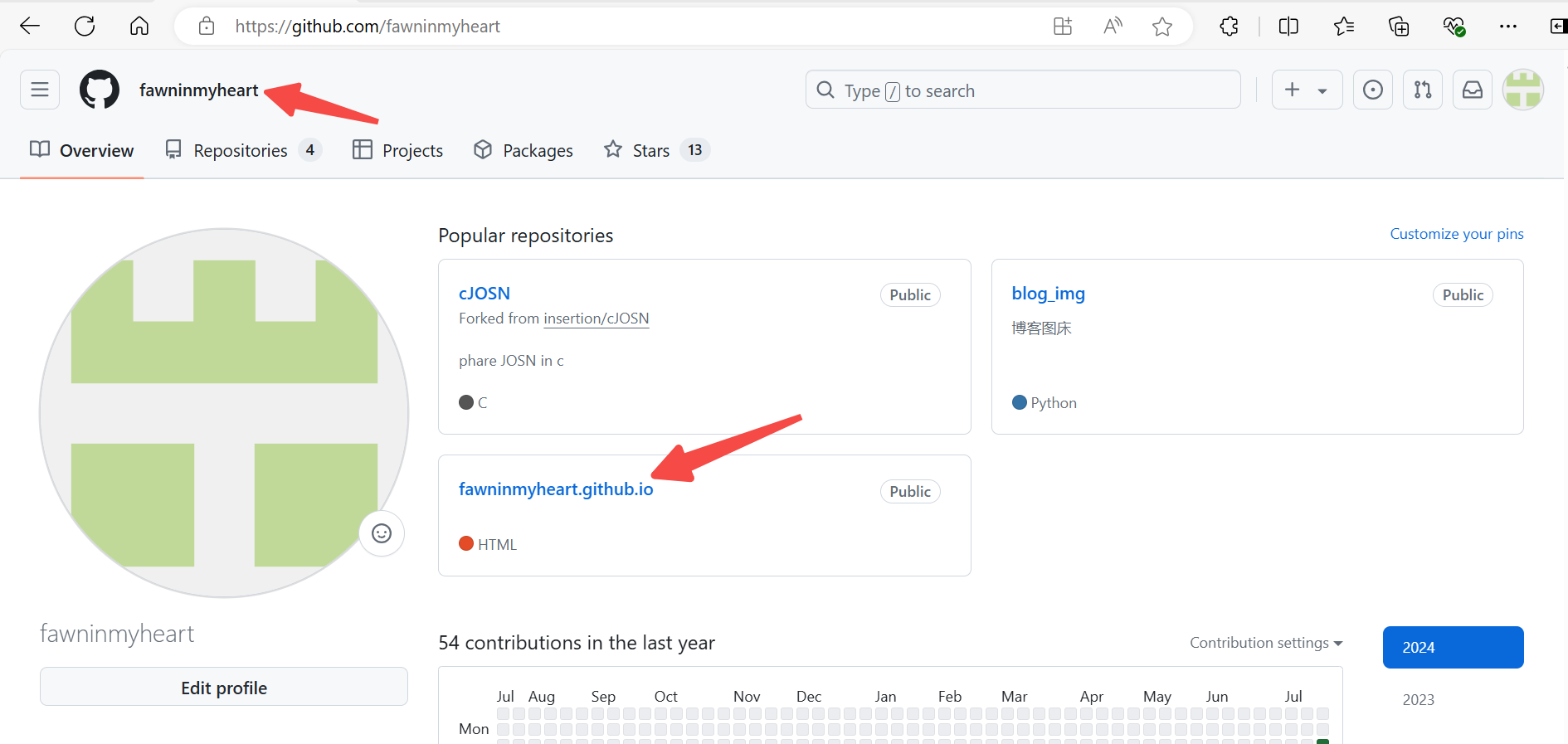
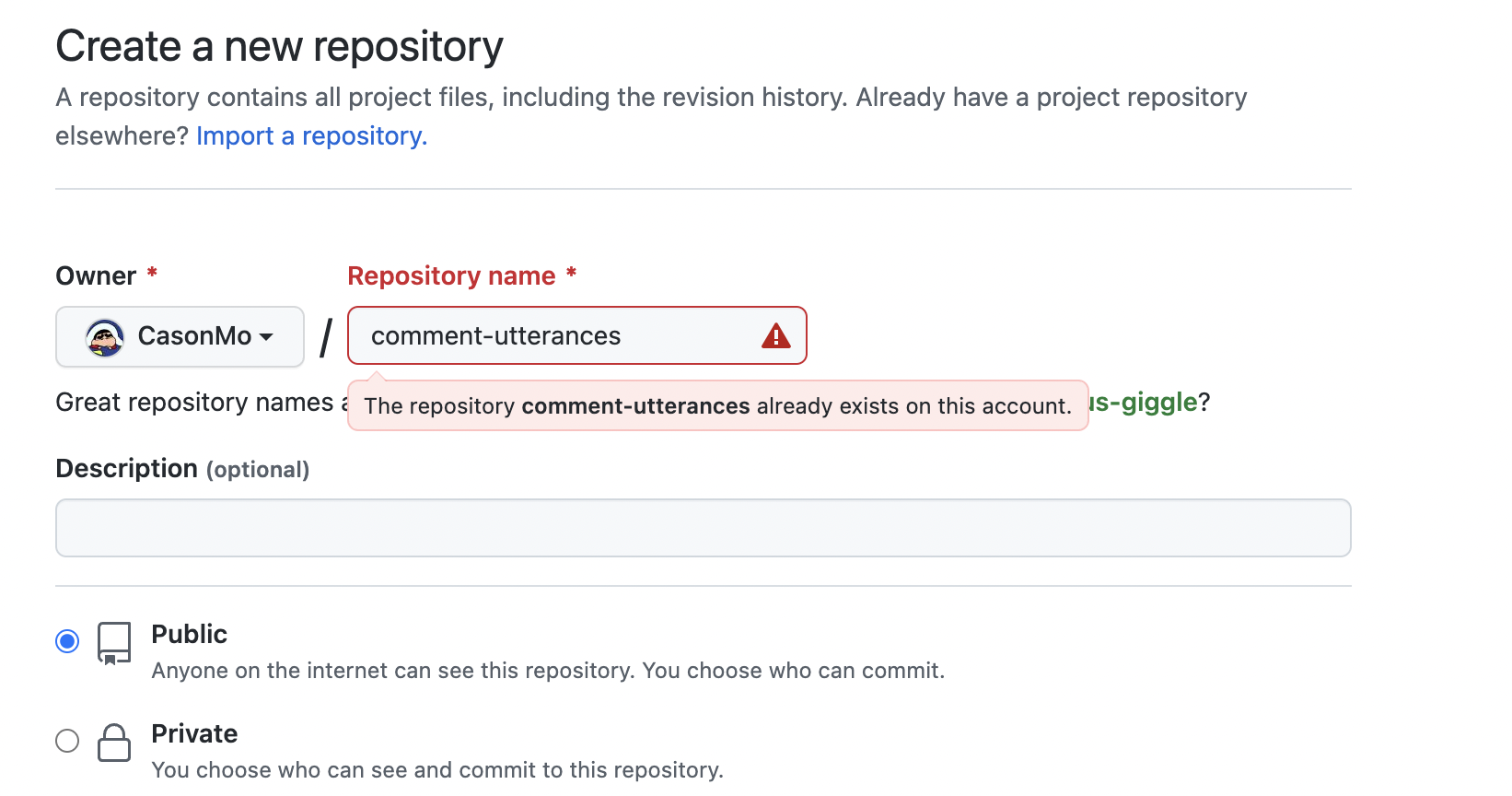
首先登录我们的Github账户,新建一个公开仓库。仓库的名字请按照这个格式设置“<username>.github.io”,如下图所示,以Github账户名为前缀,“.github.io”为后缀作为新仓库的名字。这样,我们博客的初始域名就是“<username>.github.io”,否则,博客的初始域名可能就是“<username>.github.io/仓库名”,后面多了一个仓库路径,而且hexo的config没有设置好的话连css文件都无法正常加载。

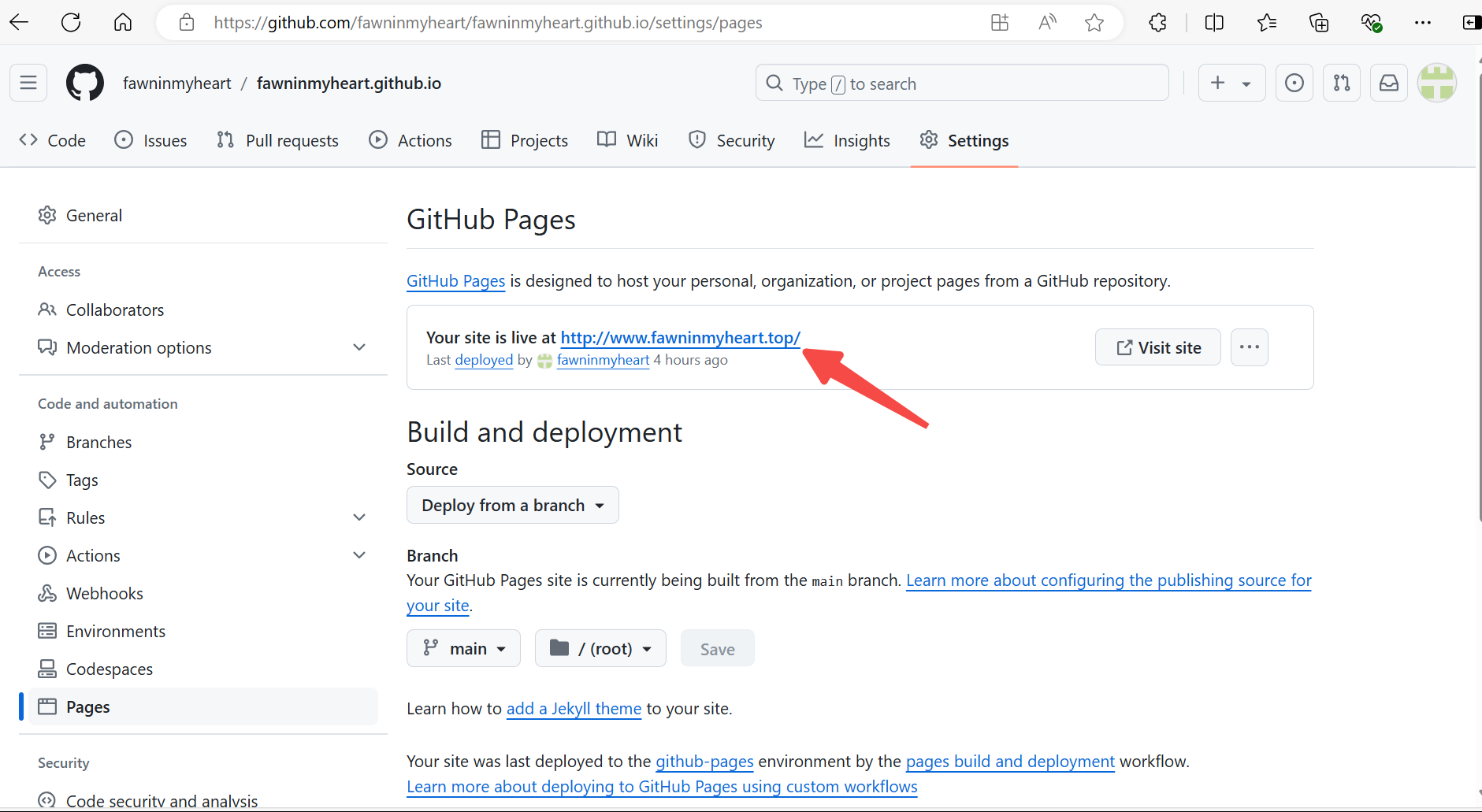
新仓库创建完成后进入Settings页面,查看Pages服务,当页面显示出“Your site is live at <username>.github.io”后,Pages服务就成功打开了。

(这里我已经配置了个人域名,所以直接显示了我的个人域名。如果没有配置个人域名的话,图中默认应该显示“Your site is live at fawninmyheart.github.io”,在浏览器中输入网址“fawninmyheart.github.io”即可直接访问我的博客。)
-
在Hexo中配置Deployment参数
仓库创建完成后就需要打开Hexo的配置文件,在“Deployment”模块中配置Github仓库的参数。打开“_config.yml”文件,找到“deploy:”模块,将刚刚创建的仓库地址放到“repository: ”后面,“type”设置为“git”,“branch”设置为“main”。
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: git@github.com:fawninmyheart/fawninmyheart.github.io.git
branch: main -
上传“./public”文件夹中的内容上传到Github
完成Hexo的Deployment配置后,就可以使用“hexo d”命令将“./public”文件夹中的网站数据部署到刚刚新建的Github仓库中。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20(base) root:~/blog/myblog$ hexo d
/usr/local/lib/node_modules/hexo-cli/bin
INFO Validating config
INFO Deploying: git
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
INFO Copying files from extend dirs...
[master 5b559ed] Site updated: 2024-07-25 17:16:48
6 files changed, 36 insertions(+), 18 deletions(-)
Enumerating objects: 19, done.
Counting objects: 100% (19/19), done.
Delta compression using up to 12 threads
Compressing objects: 100% (9/9), done.
Writing objects: 100% (10/10), 2.18 KiB | 1.09 MiB/s, done.
Total 10 (delta 7), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (7/7), completed with 7 local objects.
To github.com:fawninmyheart/fawninmyheart.github.io.git
e9a6ebe..5b559ed HEAD -> main
branch 'master' set up to track 'git@github.com:fawninmyheart/fawninmyheart.github.io.git/main'.
INFO Deploy done: git完成部署后就可以打开Pages服务指向的网址查看我们的博客。期间可能会有一些延迟,可以等几分钟再试着查看。
方法二、Github 源代码托管 + Cloudfare Pages 部署
配置个人域名
通过上文中的操作,我们已经可以直接通过“<username>.github.io”访问我们的博客了,但是默认的Github域名无法被收录进百度,也无法用来配置CDN服务。所以我们建议购买一个自己的域名,然后将这个域名解析到“<username>.github.io”上。
因为我是用的Cloudflare来配置CDN的,期间需要修改域名的DNS解析服务器,但是我们无法修改Github域名的DNS服务器。当然我的了解有限,可能也存在直接配置Github域名的CDN服务的方法,以后如果看到再说。
域名购买和解析
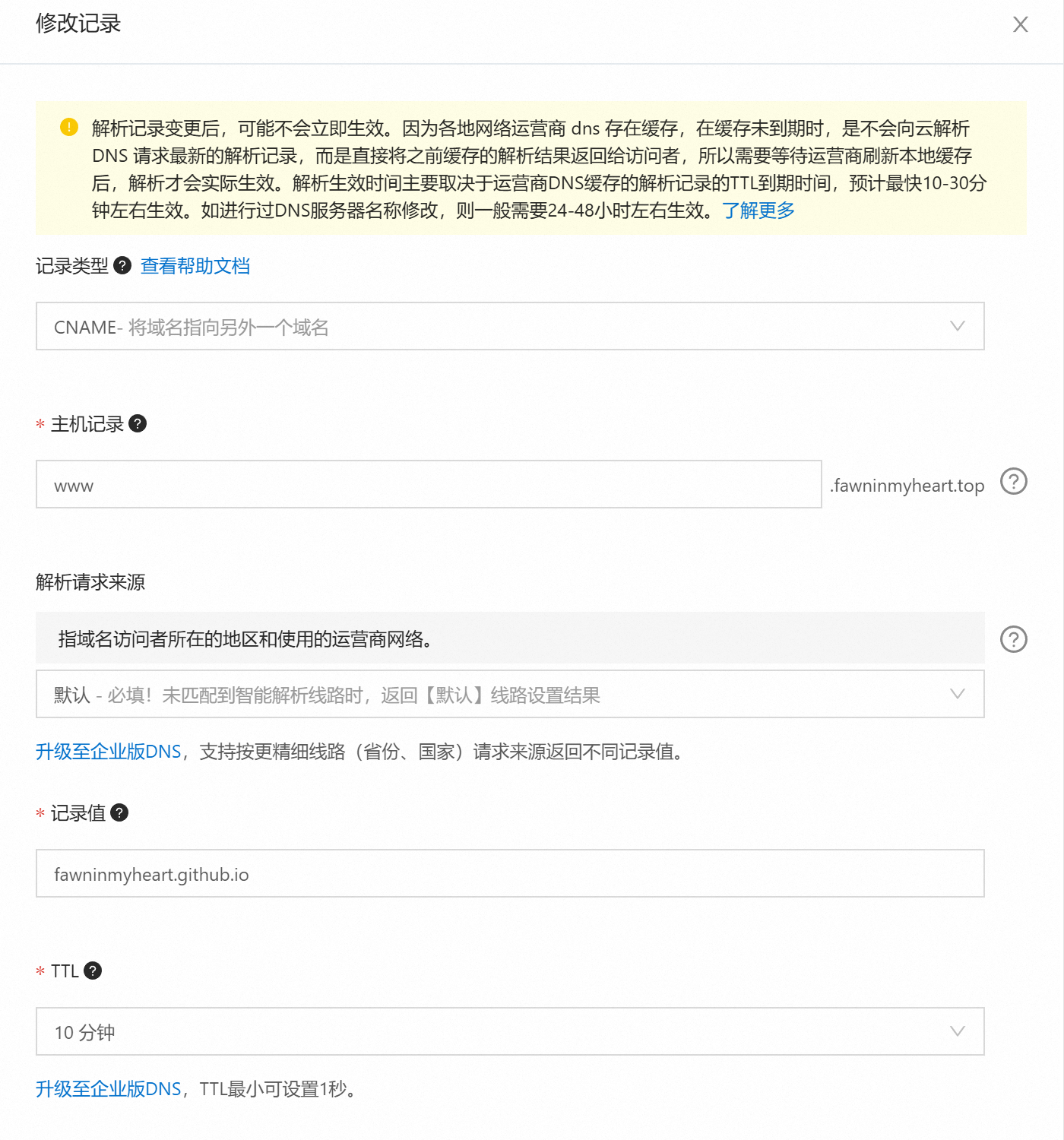
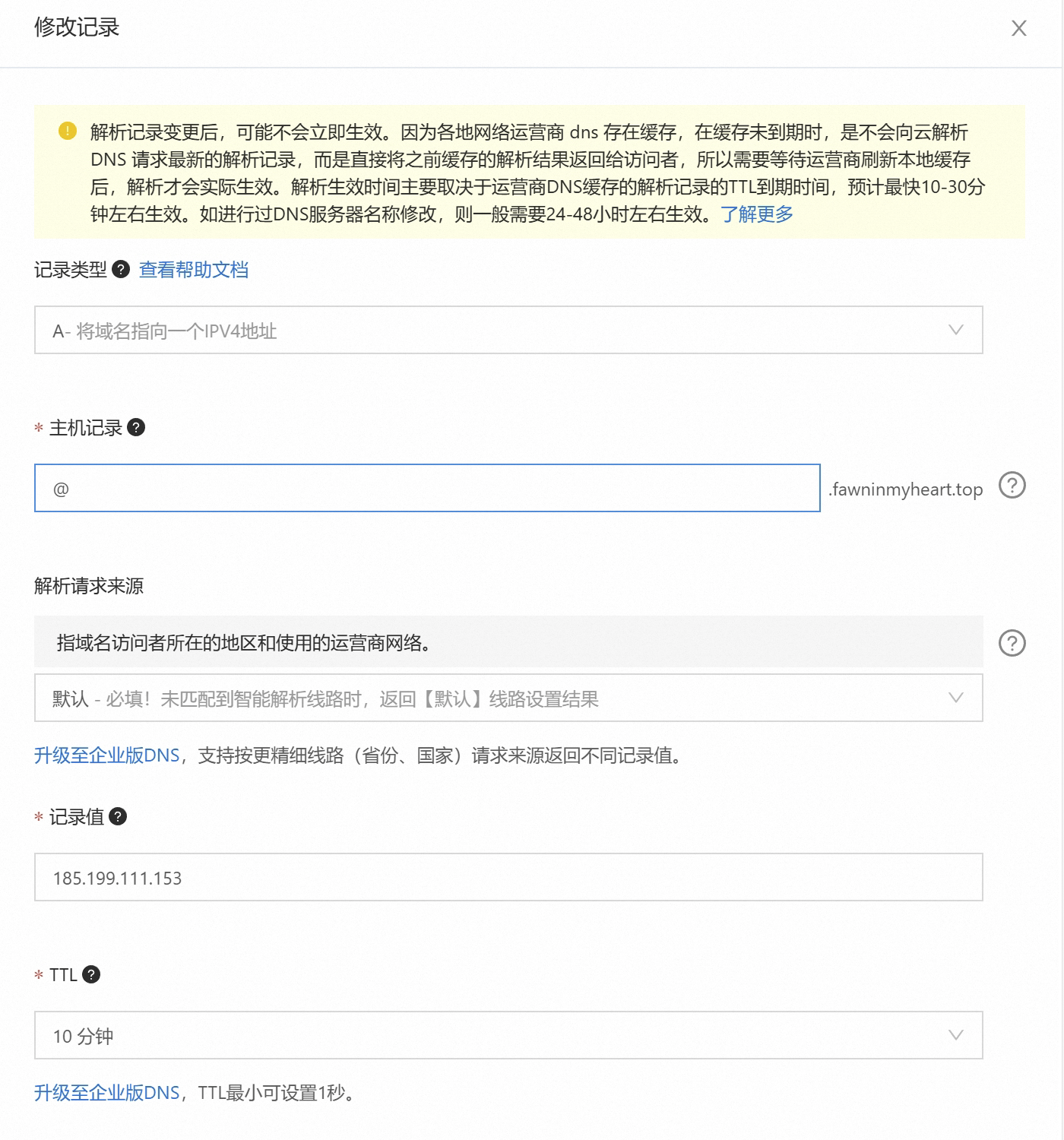
以阿里云为例。购买域名后(需完成实名制),点击解析,添加两条记录。其中CNAME中记录了需要指向的域名(<username>.github.io),另一个解析记录则允许你使用“<购买的域名>”跳转到CNAME对应的域名(ip地址可以直接通过ping <username>.github.io获得)。
举个例子来说,以下图中的内容完成域名解析,则域名“www.fawninmyheart.top”(CNAME记录)可以直接指向“fawninmyheart.github.io”;而“fawninmyheart.top”则会先跳转到“www.fawninmyheart.top”(并返回返回码301),再进一步指向“fawninmyheart.github.io”。


需要注意的是,其中CNAME记录的主机记录一定要设置为“www”,从而直接使用“www.<购买的域名>”指向Github。如果CNAME记录的主机记录设置为“@”,则表示使用“<购买的域名>”指向Github。这种情况下,域名无法被添加到百度资源搜索平台。即使在另一条解析记录中将主机记录设置为“www”,即令“www.<购买的域名>”跳转到“<购买的域名>”,也会因为“www.<购买的域名>”的返回码为301,导致该域名无法通过百度资源搜索平台最后的网页验证。
在Hexo中配置个人域名
进入我们之前建立的博客环境,找到“source”文件夹,在里面建立一个“CNAME”文件,没有任何后缀。然后将“www.<购买的域名>”写入这个文件中。最后通过“hexo clean && hexo g”命令,重新生成站点数据。成功生成后使用“hexo d”命令将站点数据推送到Github仓库即可。

Hexo加速
由于国内对Github进行了DNS污染,限制了我们托管在Github Pages上的网页的加载速度,所以我们可以通过CDN服务加速我们的博客加载速度。
网页加载优化
Cloudflare是一家向用户提供全球CDN节点以及DNS服务的公司。其在中国也有CDN服务器,并且还提供了个人学习用的免费套餐,可以满足个人博客的使用。(此方法需要已经为博客配置过个人域名)
CDN的全称是Content Delivery Network,即内容分发网络,是由代理服务器及其数据中心组成的地理分布式网络。CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决Internet网络拥挤的状况,提高用户访问网站的响应速度。
之前我们已经给博客配置了个人域名。在此基础上,我们可以将个人域名所请求的博客站点资源缓存到Cloudflare的CDN服务器上。之后当我们通过个人域名加载博客站点时,CDN就会返回一个对我们来说网路最优的服务器,从而提高了站点加载速度。下面将介绍如何使用Cloudflare的CDN服务。
注意: 本篇文章基于GitHub page,如果是依赖于国内服务器的网站的话,最好不要套 Cloudflare,可能会使得访问速度变得更慢。
首先需要在Cloudflare注册一个账户。
图片加载优化
jsDelivr/Chinajsdelivr CDN加速图片
站点收录
将个人博客收录到各个搜索平台中(百度、Bing、Google)
百度
可以通过百度资源搜索平台将博客收录进百度。(使用github Pages服务发布的博客需要准备一个自己的域名用以跳转到自己博客,百度不能直接收录github站点)
打开百度资源搜索平台,登录并完成实名制。点击“用户中心”-“站点管理”,点击添加网站。输入“www.<购买的域名>>”;配置站点属性;选择第一个文件验证,将下载下来的源文件放到个人博客在github的根目录下,完成验证。
Bing
使用Bing Webmaster Tools将“<username>.github.io”添加到Bing中。点击添加网站;输入<username>.github.io到手动添加网站中;下载验证文件并放入github博客根目录中,完成验证。
添加评论区
giscus
Giscus 允许你将 GitHub Discussions 集成到你的网站上作为评论系统。这样做的好处是评论数据存储在 GitHub 上,不需要第三方服务。
首先安装next的giscus (hexo-next-giscus):
1
npm install hexo-next-giscus
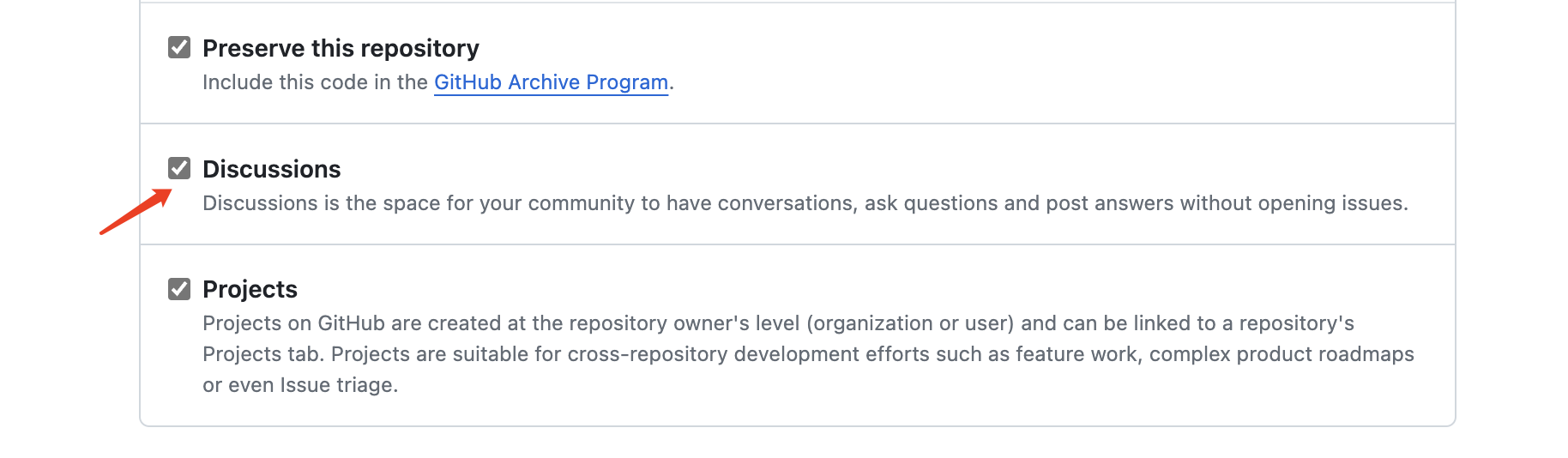
 github仓库启用Discussions功能 settings->General->Features:
github仓库启用Discussions功能 settings->General->Features:
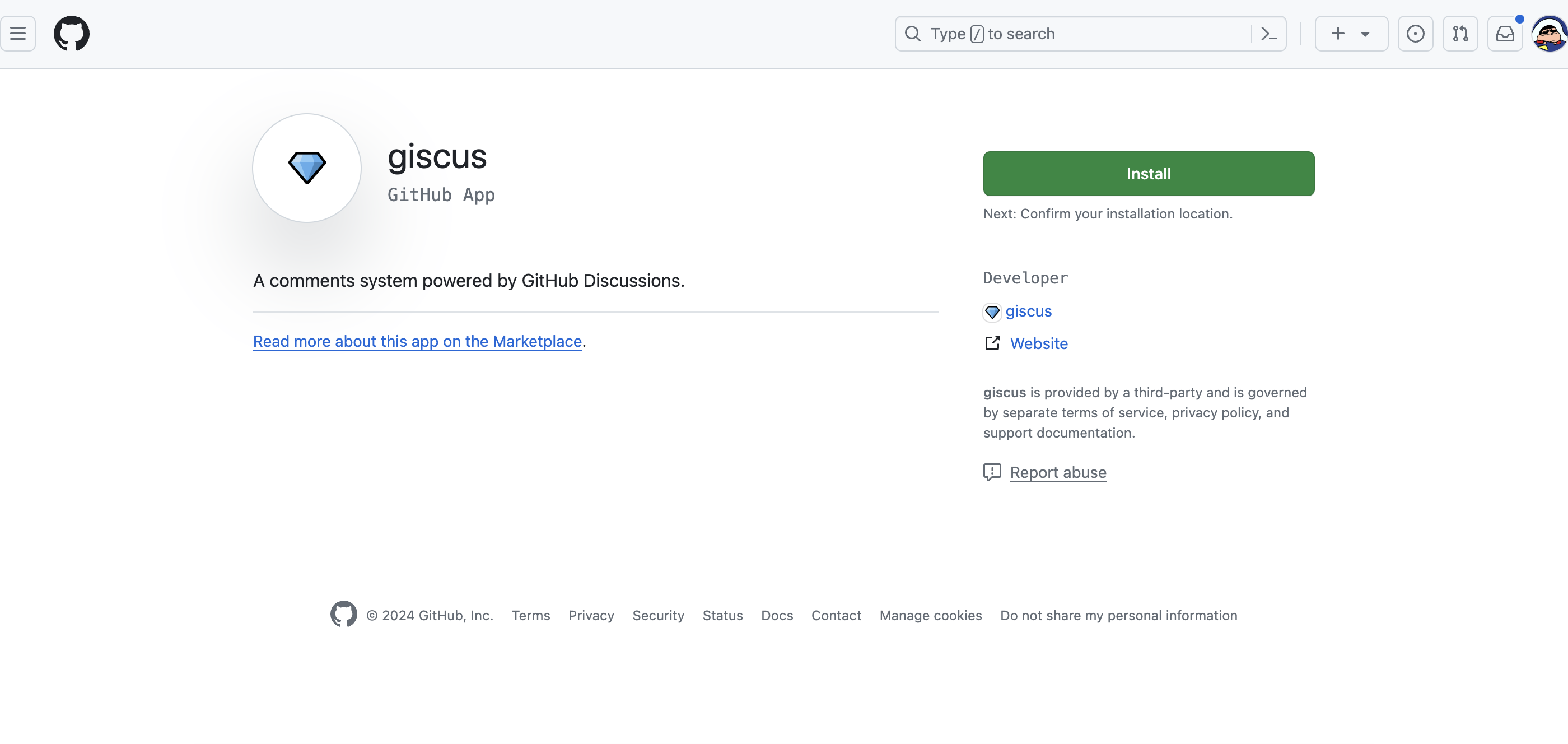
 点击链接安装gisacus https://github.com/apps/giscus
点击链接安装gisacus https://github.com/apps/giscus
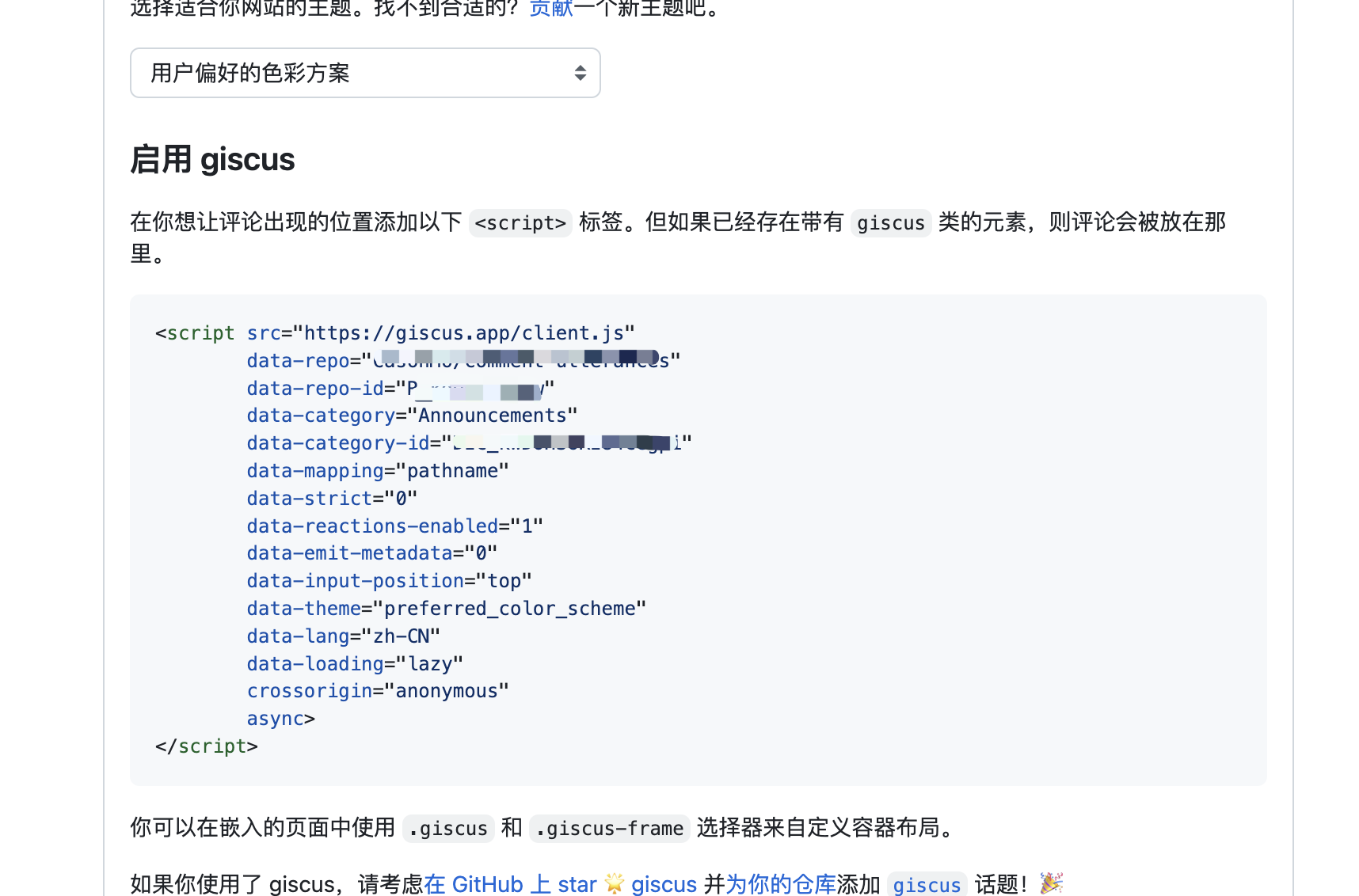
 然后根据官网提示填写对应信息:
然后根据官网提示填写对应信息:
 然后就能获取到repo-id等相关信息:
然后就能获取到repo-id等相关信息:
 修改_config.fluid.yml文件:
修改_config.fluid.yml文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17giscus:
repo: xxxx/xxxx
repo-id: xxxx
category: Announcements
category-id: xxxx
# Available values: pathname | url | title | og:title
mapping: pathname
# Available values: 0 | 1
reactions-enabled: 1
# Available values: 0 | 1
emit-metadata: 0
# Available values: light | dark | dark_high_contrast | transparent_dark | preferred-color-scheme
theme: preferred_color_scheme
# Available values: en | zh-CN
lang: zh-CN
# Place the comment box above the comments
input-position: top
支持数学公式
hexo默认不支持latex,需要安装额外插件,如hexo-filter-mathjax,可以使用$符号来标注内嵌的latex段。
安装hexo-filter-mathjax
1 | npm install hexo-filter-mathjax |
编辑hexo站点根目录的 _config.yml,开启mathjax并添加配置。
1 | math: |
默认配置唯一需要关注的是every_page: false,表示只对Front-matter中包含mathjax使能的文件进行latex处理。如果大部分文件包含公式,将every_page设置为true就不用修改文件单独使能了。
在文章内打开mathjax:
1 | --- |
bug修复
-
执行“npm install hexo-renderer-marked --save”时,进度卡在“npm install hexo-renderer-marked --save”。可以通过更改镜像地址修复:
1
2
3### 使用新的镜像地址
npm config set registry https://registry.npmmirror.com
npm config get registry -
侧边栏“标签”选项无法打开,或者打开是空白。原因是根目录内tags文件夹内没有正确的index.html文件。可以通过在source文件夹内新建page类型的tags文件夹解决:
然后打开source/tags/index.md文件,标题栏中添加type选项:
1
hexo new page tags
最后,重新生成站点:1
2
3
4
5---
title: tags
date: 2017-05-27 14:22:08
type: "tags"
---1
2
3hexo clean
hexo g
hexo server --static